One of the things our clients appreciate most about our custom business websites is the attention to detail. We pay attention to fine details that others often miss, giving websites a more complete user experience.
These are some of the steps in our own quality assurance process that we believe are key factors in launching a successful website. If you’re working with a web developer (or if you are), here’s a handy checklist to help make sure your website is set up for success.
The top final touches for custom business websites
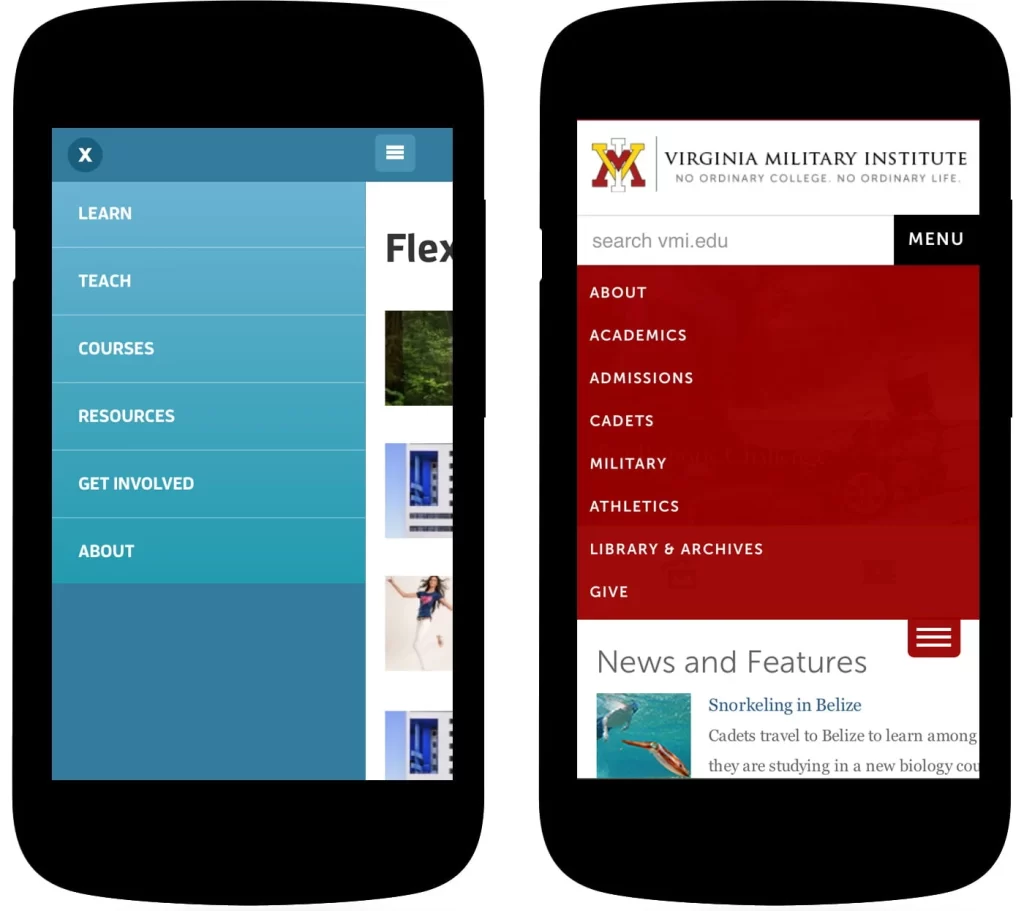
1. Custom mobile menu
Mobile web design is a big deal because mobile search traffic has overtaken desktop searches and Google is now putting a lot of emphasis on mobile-friendly ranking factors. We take great pride in the portable menus we create for our customers. These menus ensure that users can easily navigate your site on any device and provide the same experience they would get on a desktop.
As all smart business owners and marketers know, responsive web design isn’t just an “added feature”. It’s a necessary requirement to reach your digital strategy goals. Google now penalizes websites that aren’t responsive, because user experience is such an important ranking factor.

2. Favicons
Favicons are small icons that represent your website. They appear in a number of places, including the desktop browser and the iPhone Safari search. With this little mark, your website will be easily and memorably recognized in your browser tab.
Favicons are not a new thing; In fact, they have been supported since WordPress .3, which allows users to update their website icon. The problem is that the solution implemented by WordPress is “one size fits all” – and we know that doesn’t always work.
We make custom icons in multiple sizes for favorites. As you can see below, the 180×180 pixel iPhone favicon doesn’t always work when simply resized to 16×16 to fit browsers.
BONUS TIP: Love your website and want to display it on your phone, or just want to test if your website has an iPhone icon? Open the website on your iDevice or Android device and select “Add to Home Screen” in your browser settings.
Here are some favorites we’ve designed for our clients’ websites:

3. WordPress dashboard icons
Our developers create several types of posts to make it easier to manage the content sections of your website. Some common examples are Resources, Careers, Case studies, Posts and Team.
Your site’s content creators spend a lot of time updating, editing, and managing content in the WordPress dashboard. Dashboard icons are a visual cue that helps users navigate through different sections – so they can get to what they want faster (trust us, we spend a lot of time working on the WordPress dashboard).
4. Custom 404 page
A user will be redirected to a 404 page if they click on a link that no longer works, or enter an incorrect URL in the search bar. 404 pages can be either a useful navigation portal or a frustrating and intimidating experience that drains traffic from your website.
A well-designed and useful 404 page will help keep users on your site by offering them other ways to find what they’re looking for and encouraging them to stay there. All our versions have a panel to manage and create a custom 404 page for your website.
GOOD ADVICE. We recommend adding links to parts of your site that a user can find (like your blog or services), a homepage button, and even contact information or a content offer.
5. Social sharing
Social media marketing is an integral part of any digital strategy. One of the easiest ways to increase your reach is to offer readers the ability to quickly and easily share your content with one click.
All of our sites have the ability to use custom social media sharing buttons, as well as custom social media images (pulled when content is shared to different networks), Twitter cards and Facebook previews.

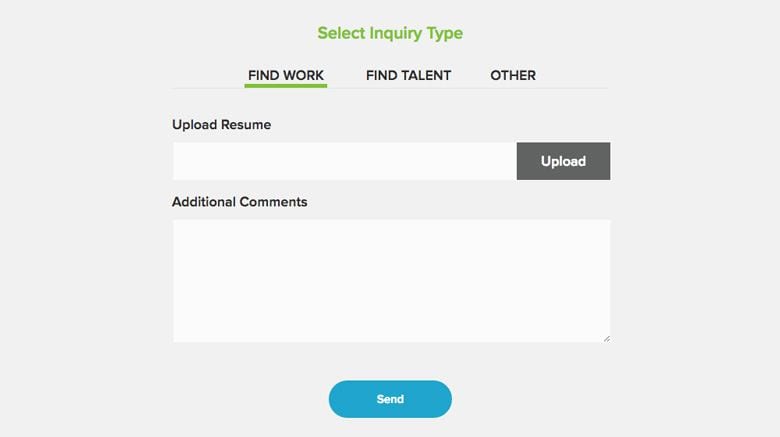
6. Custom forms
Forge and Smith use the Gravity Forms plugin, which allows our customers to create complex and highly customizable forms in a simple point-and-click interface.
Our developers have worked hard to create custom form experiences that go beyond the box. Thanks to these changes, drop-down menus, radio buttons and conditional logic are easy to work with.
This means that our clients’ styling, typography and branding can be added to the forms, as well as some pretty awesome custom designs. It also means I have fun drawing interesting shapes.

Learn more about how one of our leading developers designed Gravity Forms: Custom WordPress Design: A Developer’s Perspective.
All of these finishing touches help ensure that your website provides a positive user experience for your team members and customers. If you’re interested in how or why we care so much about the details of custom business websites, check out our quality assurance process.